
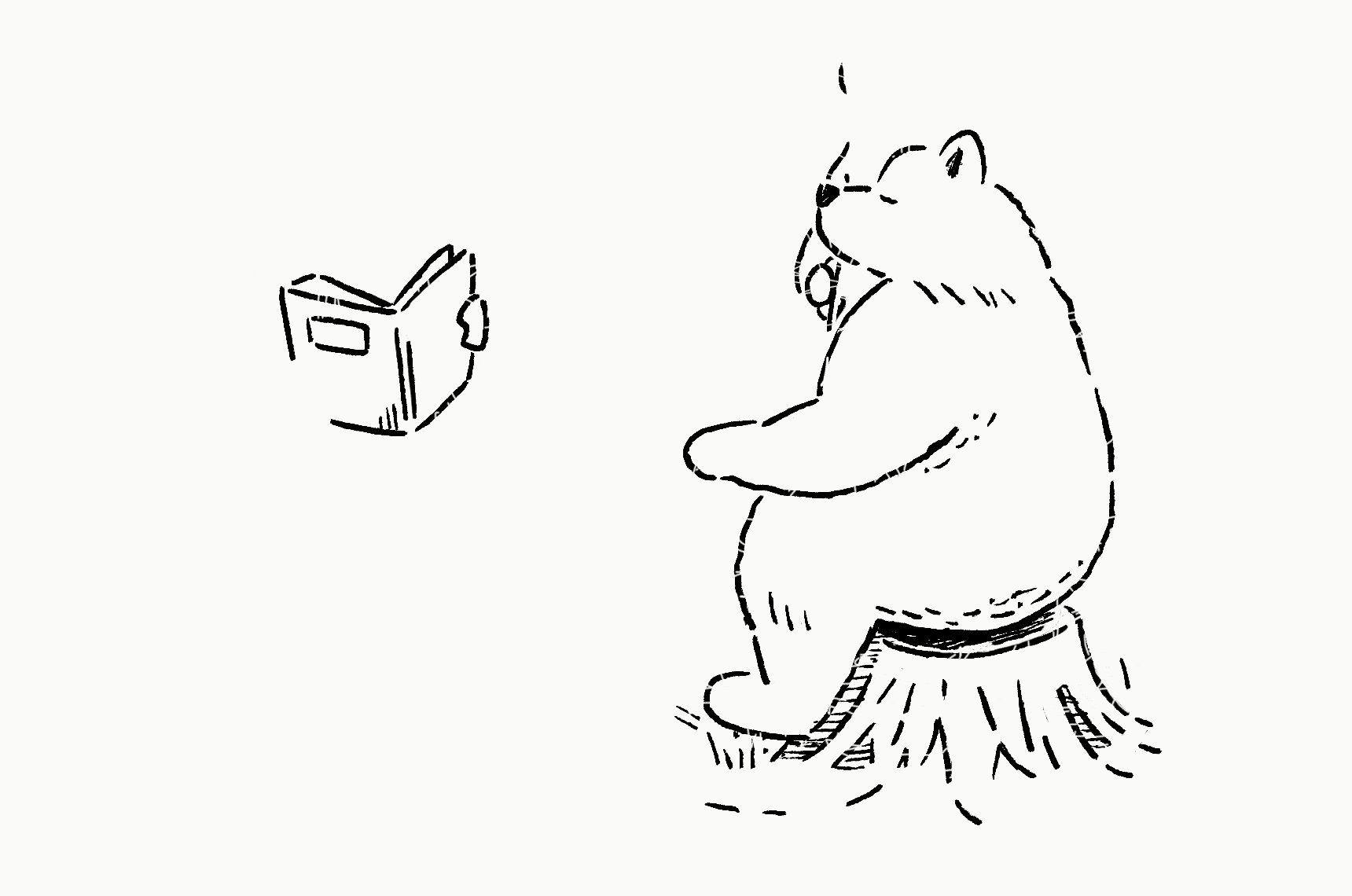
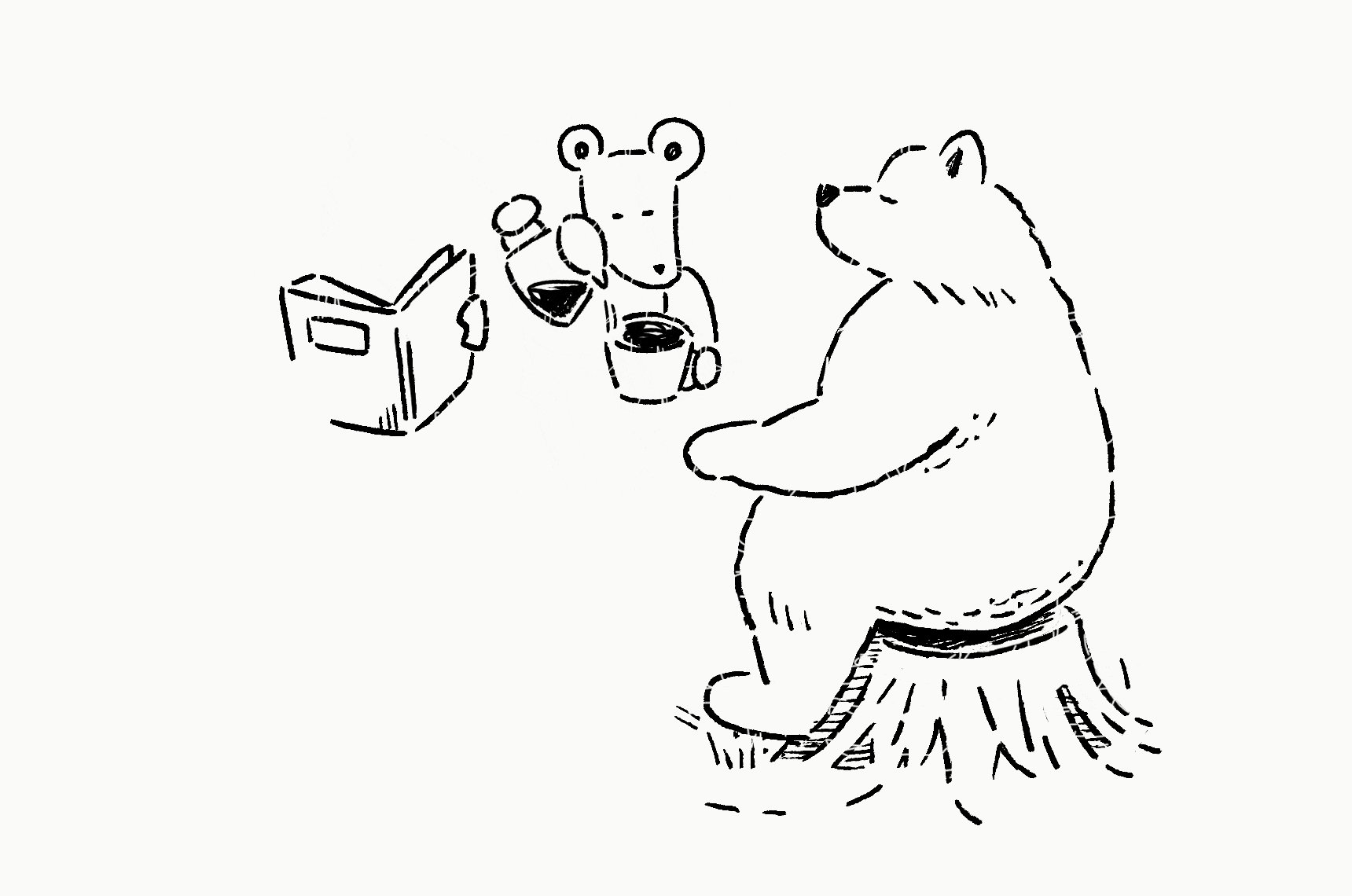
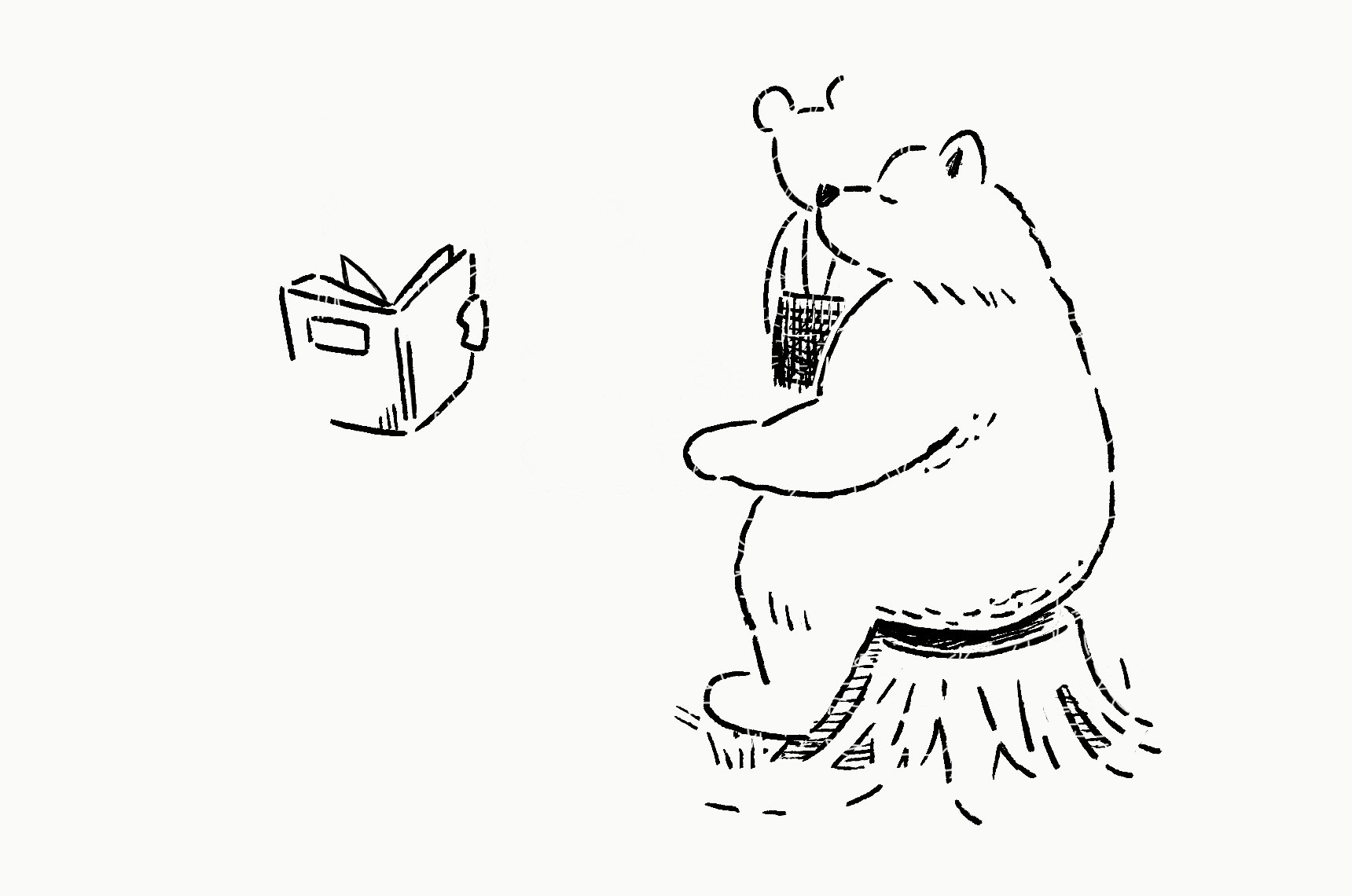
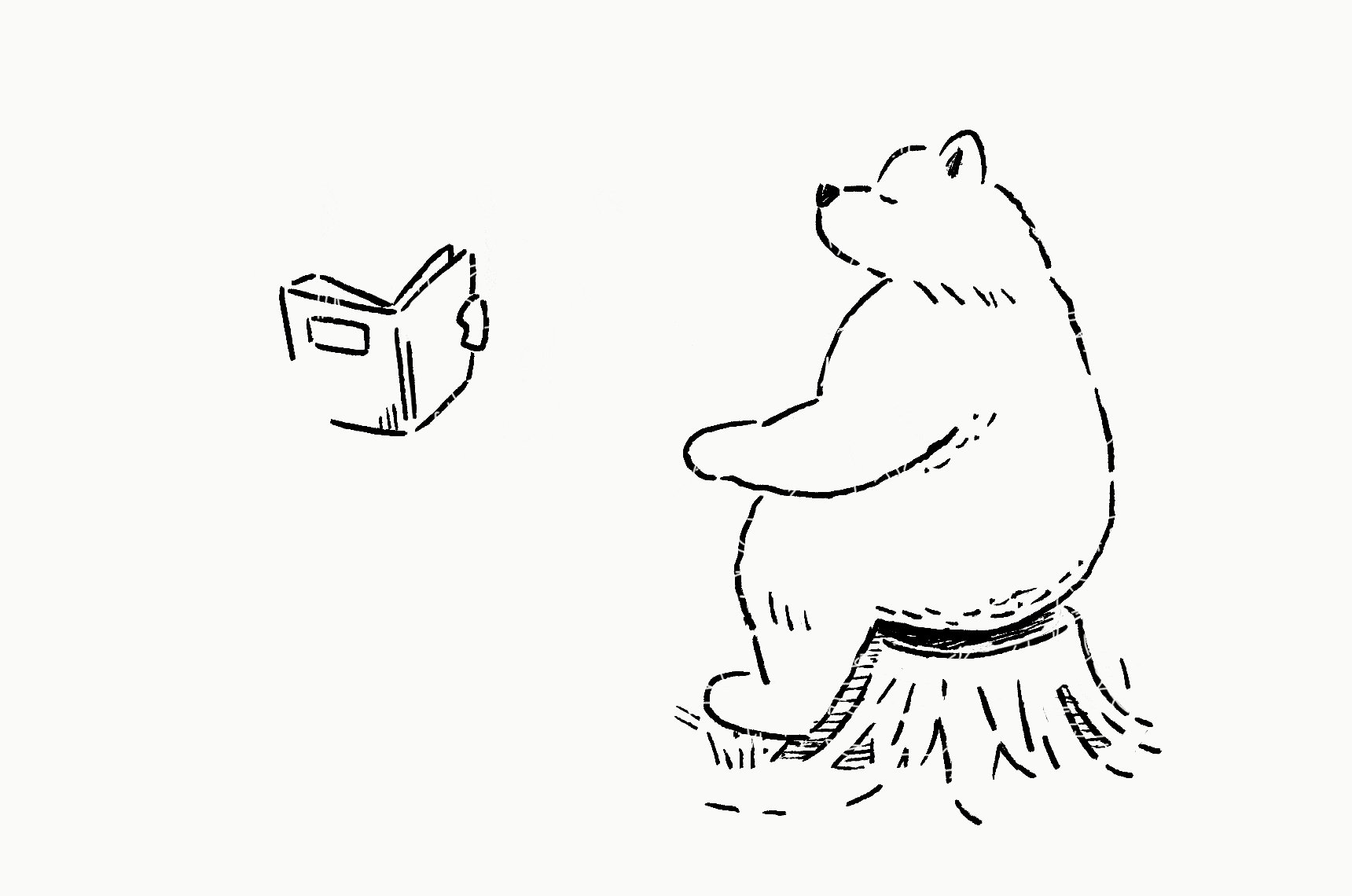
このサイトのTOPで使用しているイラストはGIFアニメです。
GIFアニメは、Photoshopのフレームアニメーションというもので普段作っているのですが(というか他のやり方を知らない)、1コマ1コマ場面を用意していくので、複数の要素が絡んでくるとなかなか面倒です。
そのため、JavaScriptを使ってアニメーションを作られている方に当初はお願いしていました。とてもいい感じにできたのですが、アップしてみたところウインドウ幅を変更すると要素と要素がずれたり、スマホで見ると若干ぼけてしまったりと、環境によってうまく表示できないという問題が発生してしまいました。
そこでやはりGIFアニメにしようと思い、それぞれの要素にGIFアニメの設定をして、一つのGIFアニメにまとめるという方法を下記のサイトなどを参考に作ることができたので、備忘録としてまとめようと思います。
PhotoshopのビデオタイムラインでGIFアニメーションを作る。

1.各要素のアニメーションの素材を用意する
今回の場合は、どんなアニメーションをさせたいかをイメージしつつ、1枚のイラストを下書きしました。
下書きをベースに、各要素ごとにレイヤーに分けて清書していきます(ツールは、iPad+Adobe Frescoを使用しています)。さらに各要素のコマごとのイラストを描いていくのですが、今回は当初アニメーションをお願いした方に描いていただいていたので、だいぶ助かりました。ここが一番時間がかかるので。。
そのデータ(以下、元PSDと呼びます)をPhotoshopで開き、各要素ごとにスマートオブジェクト化します。

2.フレームアニメーションで各要素に動きをつける
スマートオブジェクトを開き、「ウィンドウ」>「タイムライン」>「フレームアニメーションを作成」でアニメーションを作っていきます。フレームアニメーションの作り方は割愛しますが、コマごとにレイヤーを分け、タイムラインのメニュー「レイヤーからフレームを作成」が一括でできて便利です。
また最終的に1つのGIFアニメにするので、各アニメーションの秒数を揃える必要があります。最も長いアニメーションに秒数を揃えるので、短いものは繰り返して同じ秒数になるよう調整します。

3.ビデオタイムラインに変換して、秒数を揃える
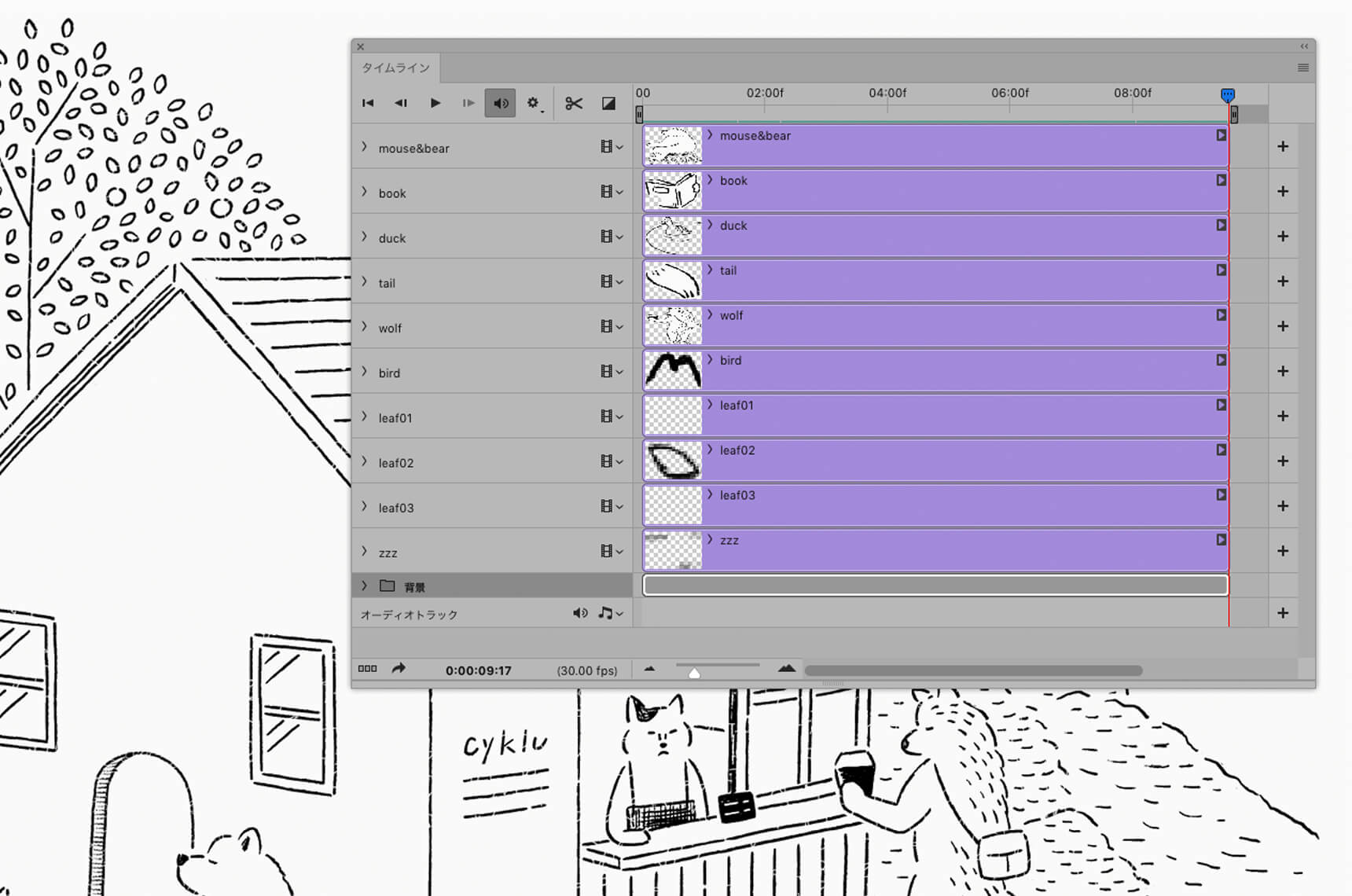
各要素のフレームアニメーションができたらタイムラインパネルの左下にあるボタンで、ビデオタイムラインに変換して保存し、元PSDに反映させます。元PSDもタイムラインパネルから「ビデオタイムラインを作成」を押して、ビデオタイムライン化しておきます。そうするとおそらくデフォルトの設定で紫の帯の終端は05:00fになっていると思います。「f」とはフレームのことだと思うのですが、フレームアニメーションでは秒数で考えていたのに、ビデオタイムラインだとfps(フレームレート)に変換されて、この辺で結構混乱しました。今だによく分かっていません。。秒数も9.6秒で考えていたのに、ビデオタイムラインに変換すると9.18fになり、???となりました(^ ^;)
各要素の紫帯の右端を右側に引っ張ると、各要素で作ったアニメーションの時間分だけ右に延ばせると思います。各要素のアニメーションの秒数が揃っていれば、同じだけ延ばせると思うので、全て延ばします(背景のレイヤーなども延ばさないとアニメの途中で消えてしまうので、同じ位置まで延ばします)。

4.GIFアニメを書き出す
「Web用に保存」でGIFで書き出して完成です。
ただ今回はぎりぎり大丈夫でしたが、色を多用していたり、背景を透過にするとかなり重たくなります。。今回のも書き出した後、圧縮してくれるオンラインサービス(GIF Compressor)を利用して、さらに小さくして1.1MBまで落としました。重たくなりそうな場合は、各要素のGIFアニメを作り、コーディングの際に合体させるという方法もあるようで、これも今やってみているので、うまくできたらまた記事にしようと思います。